WebDesignDev » 5 Insider Tips for Creating a Professional Image Online
For any flourishing business, setting up an online presence means juggling several jobs at once. Especially right at the beginning, trying to stay on top of so many responsibilities can be a pretty daunting task, so it can be easy for something to slip your mind. But be careful here! If any area of your website is neglected early on, … [Link]
Line25.com » Web Design Trend Showcase: Super Gradients
After the dominance of flat colors in web design, we’ve noticed a new web design trend of gradient use beginning to emerge. Gradients are nothing new in web design, but the CSS property of linear-gradient now allows designers to add vibrant spectrums of color directly to their code, rather than the traditional method of creating a gradient image in Photoshop. … [Link]
abdz.do – Have you given up on being inspired? » Seattle Aquarium Redesign by Adobe Creative Resident Natalie Lew
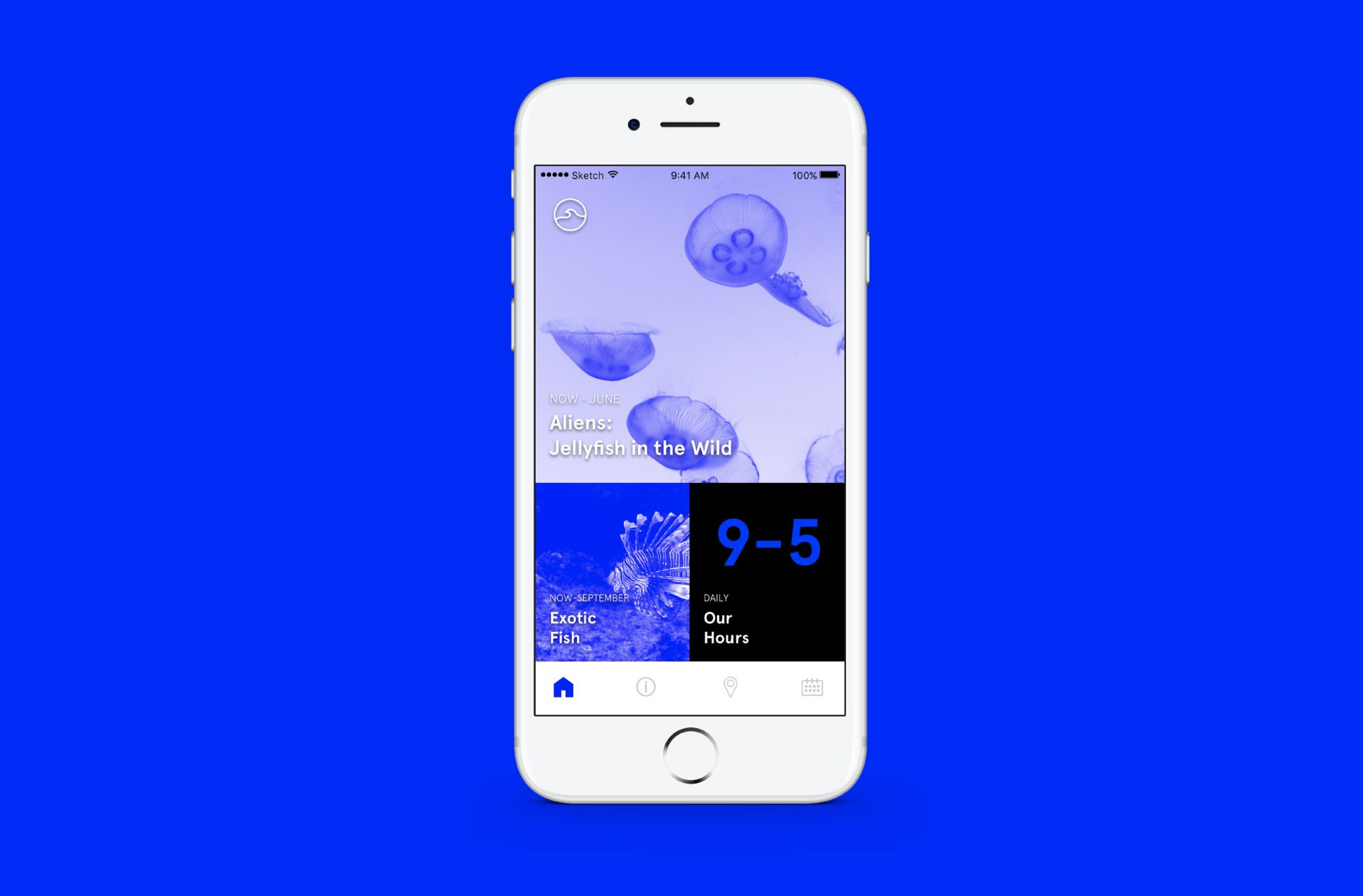
Seattle Aquarium Redesign by Adobe Creative Resident Natalie Lew  ibby Sep 25, 2017 It's our final day posting about the Adobe Creative Resident Class of 2017 and we're thrilled to feature the work of Seattle-based interaction designer, Natalie Lew. A designer with a passion for thinking of ways future technologies like augmented reality and artificial intelligence can be used in … [Link]
ibby Sep 25, 2017 It's our final day posting about the Adobe Creative Resident Class of 2017 and we're thrilled to feature the work of Seattle-based interaction designer, Natalie Lew. A designer with a passion for thinking of ways future technologies like augmented reality and artificial intelligence can be used in … [Link]
Smashing Magazine » Exploring Animation And Interaction Techniques With WebGL (A Case Study)

Two years ago, I decided to start a series of short WebGL experiments on Codepen. Earlier this year, I finally found the time to compile them all together on a single website named "Moments of Happiness". Since its incarnation, I’ve found ways to explore and learn different animation and interaction techniques, which I’ve implemented in these interactive toys.
 As you'll … [Link]
As you'll … [Link]
Web Designer Depot » When Slower UX is Better UX
 When it comes to technology, faster isn’t always better. It’s true that 47 percent of people want web pages to load in two seconds or less (and 40 percent abandon sites that take three seconds to load). But when load times drop significantly below that two-second threshold, users start to get skeptical. To understand why, put yourself in the shoes … [Link]
When it comes to technology, faster isn’t always better. It’s true that 47 percent of people want web pages to load in two seconds or less (and 40 percent abandon sites that take three seconds to load). But when load times drop significantly below that two-second threshold, users start to get skeptical. To understand why, put yourself in the shoes … [Link]
BittBox » Accessibility For Web Design: Tips, Tools & Strategies
Modern accessibility is becoming a hot topic for web designers. As more countries develop infrastructure to get online it becomes easier for people with impairments to browse the web. But it’s up to designers & developers to create websites that support these people. Accessibility is a huge topic and you can learn a lot by studying examples and applying them … [Link]
Spoon Graphics » How To Create a Distressed Vintage Style Logo Design in Adobe Illustrator
I recently received a great tutorial suggestion from a reader named Alix, who asked if I could show how to make a vintage style logo design in a similar style to the fighting T-Shirts over at Roots of Fight. I’ve produced a few vintage logo tutorials in the past, but since I’m a big fan of this design style, I’m … [Link]
abdz.do – Have you given up on being inspired? » Photography: #BANGKOKGLOW Series with Xavier Portela
Photography: #BANGKOKGLOW Series with Xavier Portela  AoiroStudio Sep 25, 2017 Let's kick off this week with a photography series showcasing the street life of Bangkok by photographer Xavier Portela. Entitled #BANGKOKGLOW, Xavier is keeping up with his journey from his successful Glow series from Tokyo and Hong Kong. He decided to make it an ongoing project in order to add … [Link]
AoiroStudio Sep 25, 2017 Let's kick off this week with a photography series showcasing the street life of Bangkok by photographer Xavier Portela. Entitled #BANGKOKGLOW, Xavier is keeping up with his journey from his successful Glow series from Tokyo and Hong Kong. He decided to make it an ongoing project in order to add … [Link]
abdz.do – Have you given up on being inspired? » Motion Design – Okomito Animated Typeface
Motion Design – Okomito Animated Typeface  abduzeedo Sep 25, 2017 It's time for our Motion Design Monday. Today we bring to you a beautiful animation titled Okomito with the type design created by Hanken Design Co and the animation and illustrations by Jesper Bolther. Okomito is a sans serif inspired by the classic typefaces that were imbued with a sense … [Link]
abduzeedo Sep 25, 2017 It's time for our Motion Design Monday. Today we bring to you a beautiful animation titled Okomito with the type design created by Hanken Design Co and the animation and illustrations by Jesper Bolther. Okomito is a sans serif inspired by the classic typefaces that were imbued with a sense … [Link]
example » Best Paid Courses To Teach Yourself HTML & CSS From Scratch
With so many resources online you can easily teach yourself web design without any official classes. It may take extra time and effort but in the end you’ll truly understand the concepts behind… Click through to read the rest of the story on the Vandelay Design Blog.
[Link]
Archive
18 Apr 2024 17 Apr 2024 15 Apr 2024 13 Apr 2024 11 Apr 2024 10 Apr 2024 09 Apr 2024 08 Apr 2024 06 Apr 2024 05 Apr 2024 04 Apr 2024 03 Apr 2024 02 Apr 2024 01 Apr 2024 31 Mar 2024 30 Mar 2024 29 Mar 2024 28 Mar 2024 27 Mar 2024 26 Mar 2024 25 Mar 2024 24 Mar 2024 23 Mar 2024 22 Mar 2024 21 Mar 2024 20 Mar 2024 19 Mar 2024

0 responses so far ↓
There are no comments yet...Kick things off by filling out the form below.
You must log in to post a comment.